Сервер Web своими руками. Язык HTML, приложения CGI и ISAPI, установка серверов Web для Windows© Александр Фролов, Григорий ФроловТом 29, М.: Диалог-МИФИ, 1997, 288 стр. Простейшая таблицаПрежде чем мы перейдем к подробному изучению возможностей языка HTML по созданию таблиц, покажем, как можно создать простейшую таблицу. В тексте документа HTML таблица определяется между командами <TABLE> и </TABLE>. В простейшем случае строки таблицы ограничиваются командами <TR> и </TR>, а столбцы - командами <TD…> и </TD>, например:
<TABLE>
<TR>
<TD>000</TD><TD>001</TD><TD>002</TD>
</TR>
<TR>
<TD>010</TD><TD>011</TD><TD>012</TD>
</TR>
<TR>
<TD>100</TD><TD>101</TD><TD>102</TD>
</TR>
</TABLE>
Первая строка, ограниченная операторами <TR> и </TR>, состоит из трех ячеек, в которых находятся строки “000”, “001” и “002”. Каждая такая строка ограничена операторами <TD> и </TD>. Команды, которые мы использовали в этом примере, допускают использование параметров, которые мы рассмотрим позже. Эти параметры влияют на внешний вид таблицы. В листинге 3.1 мы привели исходный текст документа HTML, в котором определены две таблицы. Первая из них состоит из трех строк и не имеет никакого дополнительного оформления. Вторая таблица отцентрирована, имеет рамку шириной 2 пиксела и ширину, составляющую 60 процентов от ширины окна просмотра навигатора. Листинг 3.1. Файл chap3\table.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Таблицы</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE>
<TR>
<TD>000</TD><TD>001</TD><TD>002</TD>
</TR>
<TR>
<TD>010</TD><TD>011</TD><TD>012</TD>
</TR>
<TR>
<TD>100</TD><TD>101</TD><TD>102</TD>
</TR>
</TABLE>
<TABLE ALIGN=JUSTIFY BORDER=2 WIDTH=60%>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
</BODY>
</HTML>
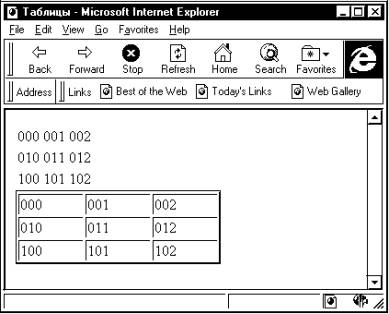
Внешний вид полученных таблиц показан на рис. 3.1.
Рис. 3.1. Простейшая таблица и таблица с рамкой |