Как задать внешний вид таблицы Простейшие примеры оформления таблиц Выравнивание текста в ячейках таблицы Таблица в справочной системе NetTrader.Ru Применение таблиц для оформления Web-узла DataRecovery.Ru Полное заполнение страницей окна браузера
При создании узлов Web очень часто приходится размещать в документе HTML табличные данные. Это можно сделать двумя способами. Первый способ заключается в том, что Вы оформляете текст таблицы шрифтом с фиксированной шириной символов, а для выравнивания колонок используете символы пробела. Этот способ будет работать, однако он едва ли позволит создать таблицу, которая будет выглядеть красиво. Второй способ предполагает использование тегов языка HTML, специально предназначенных для создания таблиц. Эти теги открывают широкие возможности: Вы можете использовать рамки вокруг всех или только некоторых ячеек и строк таблицы, создавать таблицы, имеющие заголовки и подписи, размещать в ячейках таблицы не только текст, но и графику или произвольные объекты, использовать в качестве фона для ячеек растровые графические изображения. Для ячейки таблицы можно указать цветовой фон и отступ, что позволяет изображать текст на цветном фоне с отбивкой. Этот прием используется довольно часто, так как позволяет улучшить внешний вид страницы. Заметим, что таблицы применяют в документах HTML не только для отображения собственно табличных данных, но и для решения других задач, в частности, для размещения различных объектов. Например, в ячейках таблицы могут располагаться графические изображения, ссылки и так далее. Использование таблиц для реализации тех или иных идей дизайнера, разработавшего внешний вид страницы, широко распространено, в первую очередь, из-за того, что возможности HTML по оформлению страниц достаточно бедны. В частности, средствами одного только языка HTML невозможно задать абсолютные позиции тех или иных элементов оформления страницы. Тем не менее, таблицы позволяют во многих случаях решить задачу позиционирования, и потому широко применяются профессиональными Web-дизайнерами. Прежде чем мы перейдем к подробному изучению возможностей языка HTML по созданию таблиц, покажем, как можно создать простейшую таблицу. В тексте документа HTML определение таблицы находится между открывающим тегом <TABLE> и закрывающим тегом </TABLE>. При этом строки таблицы ограничиваются тегами <TR> и </TR>, а столбцы — тегами <TD> и </TD>, например: <TABLE> Первая строка таблицы, ограниченная тегами <TR> и </TR>, состоит из трех ячеек, в которых находятся текстовые строки «000», «001» и «002». Каждая строка таблицы ограничена тегами <TD> и </TD>. Теги, которые мы использовали в этом примере, допускают использование атрибутов, которые мы рассмотрим позже. Эти атрибуты влияют на внешний вид таблицы. В листинге 4-1 мы привели исходный текст документа HTML, в котором определены две таблицы. Первая из них состоит из трех строк и не имеет никакого дополнительного оформления. Вторая таблица отцентрирована, имеет рамку шириной 2 пиксела и ширину, составляющую 60 процентов от ширины окна браузера. Листинг 4-1. Вы найдете в файле chap4\table.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
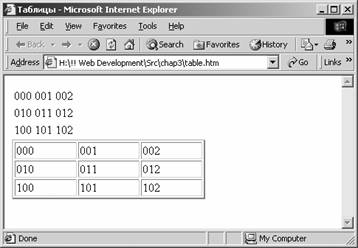
"-//W3C//DTD HTML 3.2//EN"> Внешний вид полученных таблиц показан на рис. 4-1.
Рис. 4-1. Простейшая таблица и таблица с рамкой Как задать внешний вид таблицы В этом разделе мы кратко рассмотрим наиболее важные теги языка HTML и их атрибуты, предназначенные для создания таблиц. Применяя эти атрибуты, Вы сможете создавать самые разные таблицы. Прежде всего, мы рассмотрим атрибуты тега <TABLE>, определяющие внешний вид таблицы в целом. Затем займемся тегами <TR> и <TD>, влияющими на внешний вид, соответственно, строк и столбцов таблицы. Для оператора <TABLE>, которым отмечается начало таблицы, Вы можете указать многочисленные параметры, определяющие внешний вид таблицы в целом. В табл. 4-1 мы привели наиболее важные из них. Таблица 4-1. Атрибуты тега <TABLE>
Тег <TR> предназначен для создания строк таблицы. Для него Вы можете указать ряд атрибутов, определяющих внешний вид строки. Эти атрибуты перечислены в табл. 4-2. Таблица 4-2. Атрибуты тега <TR>
При помощи тега <TD> определяются отдельные ячейки таблицы. Для него Вы можете указать атрибуты, перечисленные в табл. 4-3. Таблица 4-3. Атрибуты тега <TD>
Между тегами <TD> и </TD> Вы можете поместить текстовую строку или любой другой объект, например, ссылку на графическое изображение. Для того чтобы создать пустую ячейку с рамкой, запишите в нее последовательность из обычного и неразделяющего пробела: <TD> </TD> Символ можно использовать также и для размещения по вертикали внутри ячейки таблицы элементов списка: <P> <BR> Обычно первая строка таблицы используется для размещения заголовков столбцов. С помощью тега <TH> Вы можете создать такую строку заголовка. Атрибуты этого тега аналогичны только что рассмотренным атрибутам тега <TD>, поэтому мы не будем повторять их описание. С помощью тега <CAPTION> Вы можете снабдить таблицу надписью, расположенной сверху над таблицей или подписью, расположенной снизу под таблицей. Для тега <CAPTION> в стандарте языка HTML версии 3.2 определен атрибут ALIGN. Этот атрибут может иметь значения TOP или BOTTOM. В первом случае надпись располагается над таблицей, а во втором — подпись располагается под таблицей. Ниже мы привели пример использования тега <CAPTION>: <TABLE BORDER WIDTH=100%> Браузер Microsoft Internet Explorer использует иную систему определения расположения подписи к таблице. Дополнительно к атрибуту ALIGN здесь используется атрибут VALIGN. С помощью атрибута VALIGN, который может иметь значения TOP или BOTTOM, Вы можете изменять расположение подписи по вертикали — над или под таблицей. Атрибут ALIGN в трактовке браузера Microsoft Internet Explorer может принимать значения LEFT или RIGHT и определяет выравнивание подписи по горизонтали. Например, в следующем фрагменте документа HTML создается таблица с подписью, которая расположена над таблицей и выровнена по правой границе: <TABLE BORDER WIDTH=100%> Способ оформления подписей таблиц, предлагаемый фирмой Microsoft, имеет больше возможностей, однако этот способ несовместим с браузером Netscape Navigator, что ограничивает его применение. Простейшие примеры оформления таблиц Как видно из предыдущих разделов, многочисленные атрибуты тегов, предназначенных для оформления таблиц, позволяют создавать самые разные таблицы на все случаи жизни. Для наглядности мы приведем несколько примеров оформления таблиц. В листинге 4-2 Вы найдете исходный текст документа HTML, содержащего таблицу со строкой заголовка, расположенной сверху. Для создания заголовка здесь использован тег <TH>. Листинг 4-2. Вы найдете в файле chap4\tableh.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
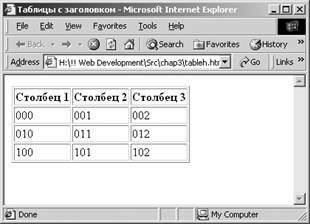
"-//W3C//DTD HTML 3.2//EN"> Внешний вид получившейся таблицы мы показали на рис. 4-2..
Рис. 4-2. Таблица со строкой заголовка, расположенной сверху Очень часто заголовок таблицы помещают не сверху, а слева. Вы можете создать такую таблицу на базе примера документа HTML, исходный текст которого показан в листинге 3.3. Листинг 4-3. Вы найдете в файле chap4\tableh1.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
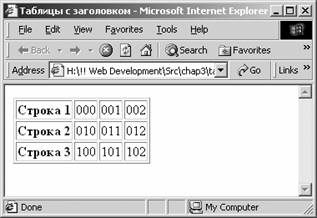
"-//W3C//DTD HTML 3.2//EN"> Здесь описание столбца заголовка разделено на три части. Заголовки определяется слева от соответствующей строки. Таблица с заголовками строк, расположенными слева, показана на рис. 4-3.
Рис. 4-3. Таблица с заголовками строк, расположенными слева Для объединения ячеек таблицы, расположенных в одной и той же строке, Вы можете воспользоваться атрибутом COLSPAN. Аналогично, для объединения ячеек, расположенных в одной и той же строке, используется атрибут ROWSPAN. В документе HTML, исходный текст которого приведен в листинге 4-4, мы показали, как можно использовать объединение ячеек для создания общего заголовка к двум столбцам таблицы. Листинг 4-4. Вы найдете в файле chap4\tableh2.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
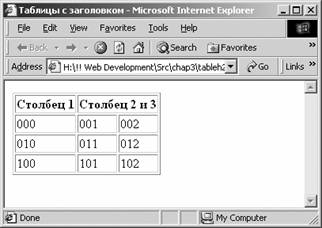
"-//W3C//DTD HTML 3.2//EN"> Здесь атрибут COLSPAN указан в теге <TH>, определяющем вторую ячейку заголовка, и имеет значение, равное двум. Внешний вид таблицы, которая получится в результате, показан на рис. 4-4.
Рис. 4-4. Таблица с общим заголовком для двух столбцов Аналогично Вы можете создать общий заголовок для строк таблицы, воспользовавшись атрибутом ROWSPAN. Исходный текст документа HTML, в котором имеется таблица с общим заголовком для двух строк, показан в листинге 4-5. Листинг 4-5. Вы найдете в файле chap4\tableh3.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Внешний вид соответствующей таблицы мы привели на рис. 4-5.
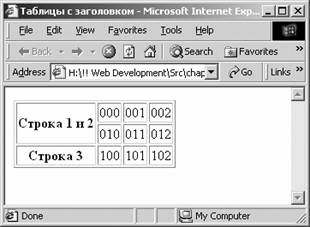
Рис. 4-5. Таблица с общим заголовком для двух строк Строки или столбца таблицы могут иметь несколько заголовков, расположенных слоями. В листинге 4-6 мы привели исходный текст документа HTML с двойным заголовком столбцов. Листинг 4-6. Вы найдете в файле chap4\tableh4.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Первый заголовок в этом документе относится ко всем столбцам. Второй заголовок расположен под первым. В нем используется объединение соседних ячеек для первого и второго столбца. Внешний вид получившейся таблицы показан на рис. 4-6.
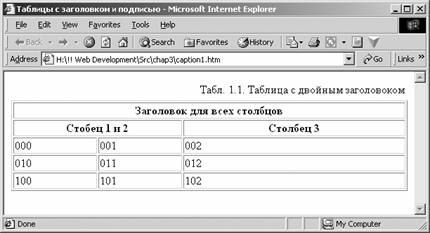
Рис. 4-6. Таблица с двойным заголовком Помимо заголовка, Вы можете снабдить таблицу подписью, для чего следует воспользоваться тегом <CAPTION>. В листинге 4-7 мы привели исходный текст документа HTML, в котором создается таблица с подписью. Для оформления подписи мы использовали здесь расширение, разработанное для браузера Microsoft Internet Explorer — атрибут VALIGN тега <CAPTION>. Листинг 4-7. Вы найдете в файле chap4\caption1.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Внешний вид этой таблицы при ее просмотре в браузере Microsoft Internet Explorer показан на рис. 4-7.
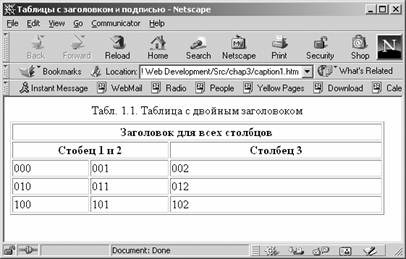
Рис. 4-7. Результат просмотра таблицы с подписью в браузере Microsoft Internet Explorer Если же вы попытаетесь просмотреть этот документ при помощи браузера Netscape Navigator, который «не понимает» атрибут VALIGH и по-другому трактует атрибут ALIGN, то увидите таблицу, показанную на рис. 4-8.
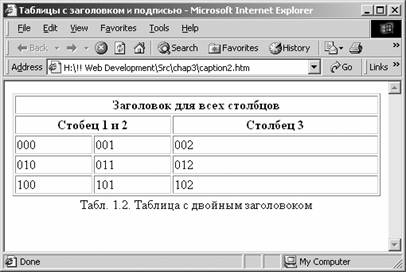
Рис. 4-8. Результат просмотра таблицы с подписью в браузере Netscape Navigator В документе HTML, исходный текст которого показан в листинге 4-8, мы расположили подпись под таблицей, применив для этого способ, совместимый как с браузером Netscape Navigator, так и с браузером Microsoft Internet Explorer. Листинг 4-8. Вы найдете в файле chap4\caption2.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Внешний вид полученной таблицы показан на рис. 4-9.
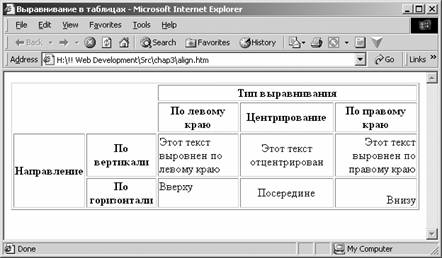
Рис. 4-9. Подпись расположена под таблицей Выравнивание текста в ячейках таблицы С помощью атрибутов ALIGN и VALIGN можно выполнять выравнивание текста, расположенного в ячейках таблицы. В листинге 4-9 мы привели исходный текст документа HTML, содержащего достаточно сложную таблицу с многослойными заголовками, расположенными как сверху, так и слева от таблицы. В тегах, определяющих ячейки таблицы, мы использовали различные комбинации атрибутов выравнивания. Листинг 4-9. Вы найдете в файле chap4\align.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> Внешний вид полученной в результате таблицы показан на рис. 4-10.
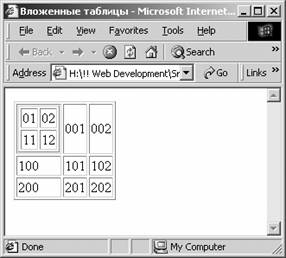
Рис. 4-10. Различные способы выравнивания текста в ячейках таблицы Таблицы могут содержать в своих ячейках многие объекты, допустимые в документах HTML. В частности, Вы можете разместить внутри ячейки таблицы другую таблицу, создав таким способом вложенные таблицы. В листинге 4-10 мы привели исходный текст документа HTML, в котором создается такая вложенная таблица. Листинг 4-10. Вы найдете в файле chap4\nested.htm на прилагаемом к книге компакт-диске <!DOCTYPE HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN"> На рис. 4-11 показан внешний вид таблицы, содержащей в левой верхней ячейке другую таблицу.
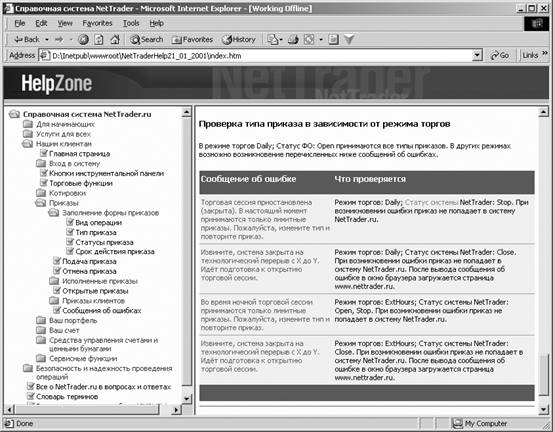
Рис. 4-11. Вложенная таблица До сих пор мы приводили таблицы, внешний вид которых оставлял желать лучшего. Действительно, без применения специальных ухищрений оформление таблиц с применением обычных тегов и атрибутов выглядит достаточно бедно. Тем не менее, применяя различные средства, такие как таблицы стилей, фоновые изображения, растяжки и др. можно добиться значительного улучшения внешнего вида таблицы. Изучая исходные тексты различных страниц HTML, найденных Вами в Интернете, Вы можете обнаружить, что для определения взаимного расположения элементов оформления, таких как рисунки и текст, в них используются таблицы. Мы опишем два примера аналогичного применения таблиц в наших проектах. Таблица в справочной системе NetTrader.Ru В качестве первого примера мы приведем одну из таблиц справочной системы, разработанной нами для узла Web компании Nettrader.Ru (http://www.nettrader.ru). Эта таблица показана на рис. 4-12.
Рис. 4-12. Таблица в справочной системе узла NetTrader.Ru Эта таблица расположена в правой части окна браузера. Она имеет достаточно сложную структуру, поэтому мы будем описывать ее исходный текст по частям. Выбор атрибутов тега <TABLE> Прежде всего, приведем атрибуты тега <TABLE>, задающего оформление таблицы в целом: <table CELLPADDING="0"
CELLSPACING="0" BORDER="0" WIDTH="100%"> Как видите, таблица не имеет рамки (значение атрибута BORDER равно 0). Между ячейками таблицы нет никакого зазора, а содержимое ячеек вплотную прилегает к границам ячеек (значения атрибутов CELLPADDING и CELLSPACING равно 0). Таблица занимает всю ширину окна просмотра (в данном случае это правый фрейм страницы), так как значение атрибута WIDTH задано как 100%. Тем не менее, на рис. 4-12 видно, что между содержимым ячеек все же есть зазор, а строки таблицы отделяются друг от друга тонкой горизонтальной линией. Зазоры и разделительные линии создаются при помощи дополнительных строк и столбцов, предусмотренных в таблице специально для этой цели. Для оформления заголовка нашей таблицы мы не стали использовать тег <TH>, так как его возможности нас не устраивают. Вместо этого мы оформили заголовок, составив его из трех строк таблицы, созданных тегом <TR>: <tr> Первая и последняя строки (высотой 5 пикселов) использованы здесь в качестве разделительных строк. Это необходимо, потому что наша таблица не имеет зазоров (атрибуты CELLPADDING и CELLSPACING тега <TABLE> имеют нулевое значение). Хотя это и не видно на рис. 4-12, в таблице имеется пять столбцов, а не два, как можно было бы подумать. Дополнительные три столбца играют роль разделительных столбцов. Именно поэтому в строках заголовка таблицы атрибут COLSPAN имеет значение, равное 5. Чтобы зафиксировать высоту разделительных строк заголовка, мы расположили в соответствующих ячейках ссылку на графическое изображение blank.gif. Оно прозрачно и содержит всего один пиксел. Задавая значения атрибутам WIDTH и HEIGHT тега <IMG>, мы растягиваем это изображение по высоте до 5 пикселов. В результате высота ячейки с изображением, а значит и высота первой строки заголовка, становится равной 5. Описанный выше прием принудительного указания размеров ячейки называется растяжкой и широко применяется Web-дизайнерами. Файл прозрачного изображения с шириной и высотой, равными 1 пикселу, имеет очень маленькие размеры. Вы можете подготовить один такой файл и использовать его на одной или нескольких страницах создаваемого узла Web. Атрибут BGCOLOR со значением «#315D84» задает темно-синий цвет фона для ячеек, формирующих заголовок таблицы. Теперь займемся второй строкой заголовка. Как мы уже говорили, в ней пять столбцов. Первый, третий и пятый столбец — разделительные, а второй и четвертый содержит строки «Сообщение об ошибке» и «Что проверяется» (рис. 4-12). Для того чтобы указать ширину разделительных столбцов, мы указали значение атрибута WIDTH тега <TD>, равное 3. Вместо этого можно было бы вставить в ячейки столбца растяжки, описанные выше. Кроме того, внутрь каждой ячейки разделительного столбца мы вставили символ неразделяющего пробела. Это необходимо для браузера Netscape Navigator, игнорирующего пустые ячейки таблиц. Оформление текста заголовка определяется атрибутом CLASS, имеющим значение «blue». Этот класс, так же как и класс port, применяемый для оформления разделительных строк, определен в отдельном файле стилей, общем для всей справочной системы: .blue Здесь мы задаем цвет и размер символов, а также названия шрифтов для отображения текста. Строки таблицы, показанные на 4-12, так же как и заголовок таблицы, оформляется с использованием разделительных строк и столбцов: <tr> Обратите внимание, что ширина левого столбца с текстом (второго по счету слева) фиксирована и задана равной 200 пикселам. Ширина правого столбца с текстом (четвертого по счету) не указана. В результате при изменении размеров окна браузера будет происходить изменение ширины правого столбца таблицы таким образом, чтобы таблица занимала всю ширину окна, выделенного для ее просмотра. Для того чтобы отделить строки таблицы тонкой горизонтальной линией, мы применили здесь составной разделитель из стрех строк таблицы: <tr><td BGCOLOR="#E7F2F4"
COLSPAN="5"><img SRC="../../images/blank.gif"
WIDTH="1" HEIGHT="5"
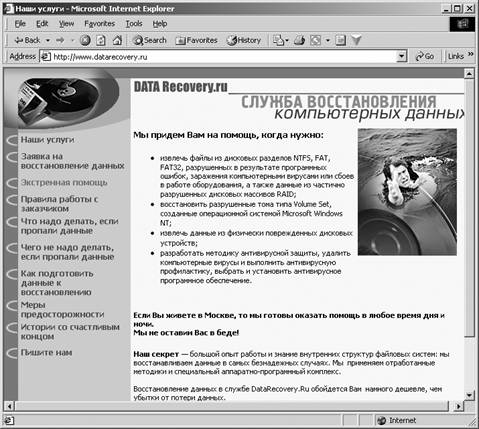
BORDER="0"></td></tr> Таким образом, тонкая горизонтальная линия сделана с использованием растяжки. Эта линия отделена по вертикали от соседних строк с текстом двумя разделительными строками, также оформленными с применением растяжек. Аналогичным образом сделана нижняя линия темно-синего цвета, завершающая таблицу. Ее высота, заданная растяжкой, равна 25 пикселам. Применение таблиц для оформления Web-узла DataRecovery.Ru При создании дизайна Web-узла DataRecovery.Ru (рис. 4-13), расположенного в Интернете по адресу http://www.datarecovery.ru, мы использовали таблицы для оформления логотипа, меню, а также для размещения иллюстраций и элементов форм. Использованные здесь приемы встречаются довольно часто, и Вы можете их применить в своих разработках.
Рис. 4-13. Главная страница узла DataRecovery.Ru, оформленная с использованием таблиц Итак, изучим исходный текст главной страницы этого узла Web. Чтобы загрузить его на свой компьютер, откройте страницу http://www.datarecovery.ru в браузере Microsoft Internet Explorer, а затем выберите из меню Просмотр (View) строку Текст документа (Source). В результате будет запущен редактор Notepad с загруженным в него текстом страницы. Сохраните этот текст в файле на локальном диске Вашего компьютера. Полное заполнение страницей окна браузера Обратите внимание, что в теге <BODY> мы задали значения атрибутов, определяющих поля окна браузера, равными нулю: <body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0"> В результате содержимое страницы заполнило окно браузера полностью, не оставляя зазоров по краям этого окна. Верхняя часть страницы с логотипом «DataRecovery.Ru. Служба восстановления данных» оформлена в виде отдельной таблицы, внутри которой есть еще одна таблица: <table border="0"
width="100%" cellspacing="0" cellpadding="0"> Внешняя таблица занимает всю ширину окна браузера, так как атрибут width соответствующего тега <TABLE> имеет значение 100%. Чтобы убрать зазоры между ячейками таблицы, мы установили значения атрибутов cellspacing и cellpadding равными нулю. Первая строка внешней таблицы содержит два столбца, в первом из которых находится верхняя часть изображения логотипа (файл banner_top_left_up.gif), а во втором — растяжка. Растяжка выполнена с использованием файла null1.gif с прозрачным изображением размером 1х1 пиксел. Вторая строка внешней таблицы также содержит два столбца. В левом столбце располагается нижняя часть изображения логотипа (файл banner_top_left.gif), а в правом — еще одна, внутренняя таблица. Для того чтобы увидеть устройство таблиц, мы установили ширину их рамок равной 1. Результат показан на рис. 4-14.
Рис. 4-14. Устройство таблиц, расположенных в верхней части страницы Как видно из этого рисунка, верхняя строка внутренней таблицы предназначена для отделения логотипа «DataRecovery.Ru. Служба восстановления данных» от первой строки внешней таблицы. Первый столбец второй строки внутренней таблицы также выполняет разделительные функции. Высоту и ширину разделительной строки и столбца задают растяжки, выполненные с использованием прозрачного файла null.gif размером 1х1 пиксел. Теперь о том, как сделано меню разделов узла Web, расположенное в левой части страницы. Ниже мы представили сокращенный фрагмент таблицы, при помощи которой сделано меню: <table border="0"
width="189" cellspacing="0" cellpadding="0"> Как видите, таблица меню имеет фиксированную ширину 189 пикселов. В ней четыре столбца. После каждой строки с текстом ссылки имеется одна разделительная строка. Это хорошо видно на рис. 4-15, где мы намеренно сделали видимыми рамки таблиц, расположенных в нижней части страницы.
Рис. 4-15. Устройство таблиц, расположенных в нижней части страницы Обратите внимание, что в самой верхней строке таблицы меню находится третья, самая нижняя часть логотипа (файл menu_top.gif). Таким образом, логотип, расположенный в верхнем левом углу страницы, разрезан по горизонтали на три части. Левый столбец каждой строки меню содержит графическое изображение в виде половины эллипса. Далее следует разделительный столбец, столбец с текстом ссылки и снова разделительный столбец. Разделительные столбцы и строки выполнены при помощи растяжек. Обратите также внимание, как мы указываем цвет фона ячеек таблицы, с применением которой создано меню. Фон сделан с применением изображения размером 1х1 пиксел соответствующего цвета. Файл этого изображения задается в атрибуте BACKGROUND тега <TD>. На рис. 4-15 видно, что таблица меню вложена в ячейку другой, внешней таблицы. Правая ячейка внешней таблицы, в свою очередь, также содержит таблицу с текстом и графическим изображением. Такая техника вложенных таблиц широко применяется Web-дизайнерами. Она позволяет достичь необходимого взаимного расположения объектов на странице, причем это расположение будет сохраняться при изменении размеров окна браузера. |